25 Productivity Tips and Tricks for WebStorm and other JetBrains products
This article is my notes for 50 minutes JetBrainsTV video by Hadi Hariri.
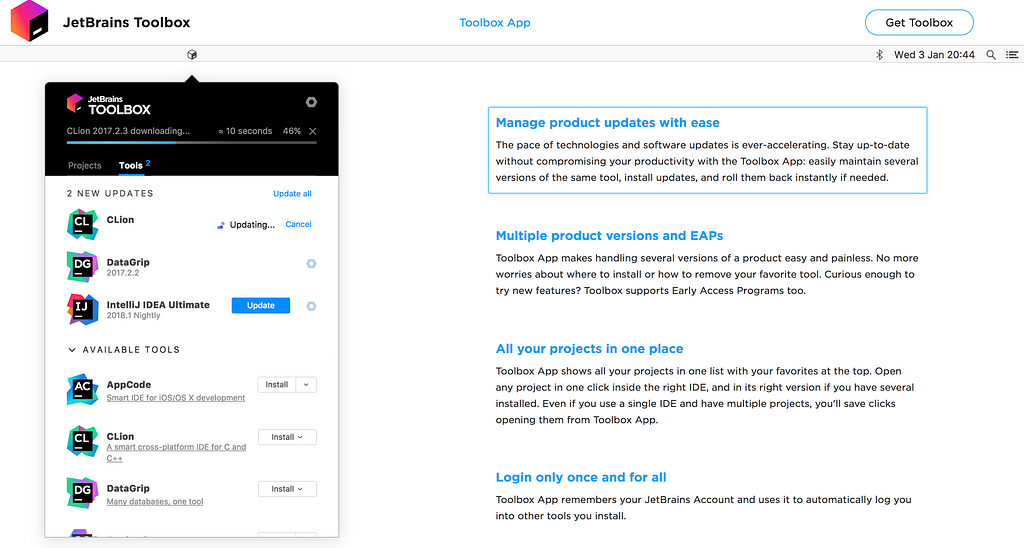
1. JetBrains Toolbox App
I never heard about this Toolbox app. It looks like Adobe Creative Cloud but for JetBrains products. Apparently, it’s a preferable way to update your JetBrains apps, manage some common settings and to navigate between recent projects.

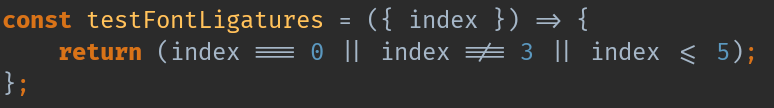
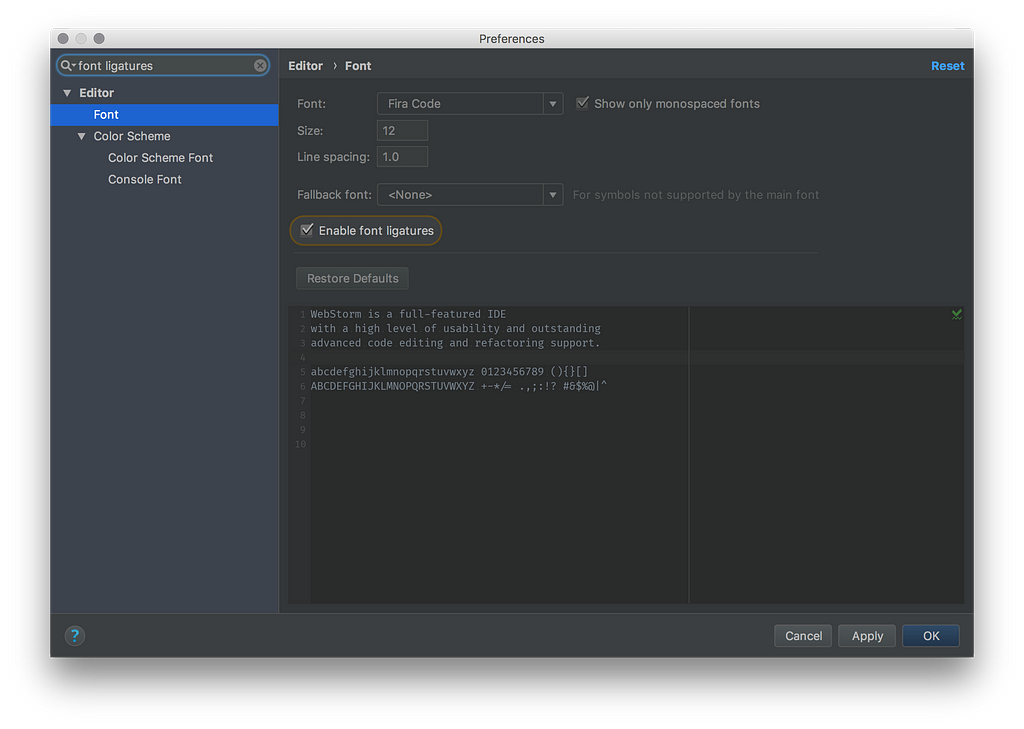
2. Font ligatures with Fira Code

If you like this style, it’s super easy to set up: search for “font ligatures” in Preferences, enable it, and change font to “Fira Code”.

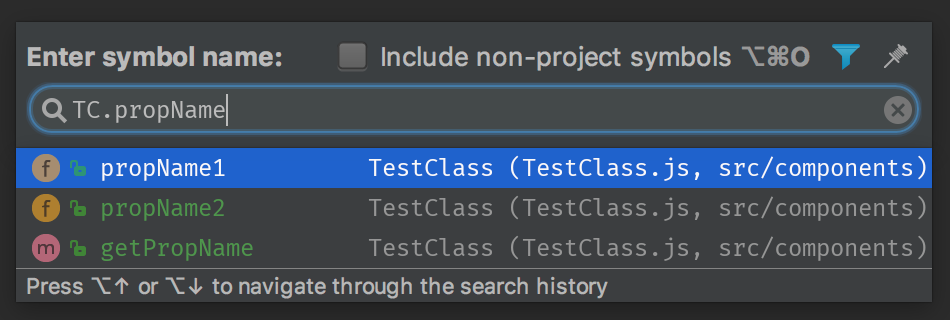
3. Fast search
With “Cmd + O”, “Cmd + Shift + O”, “Cmd + Option + O”, and camel case completion it’s really fast to navigate to class, file or symbol.

And my favorite is “Double Shift”. It searches everywhere and even has a history to go to a previous search query with “Left arrow”.
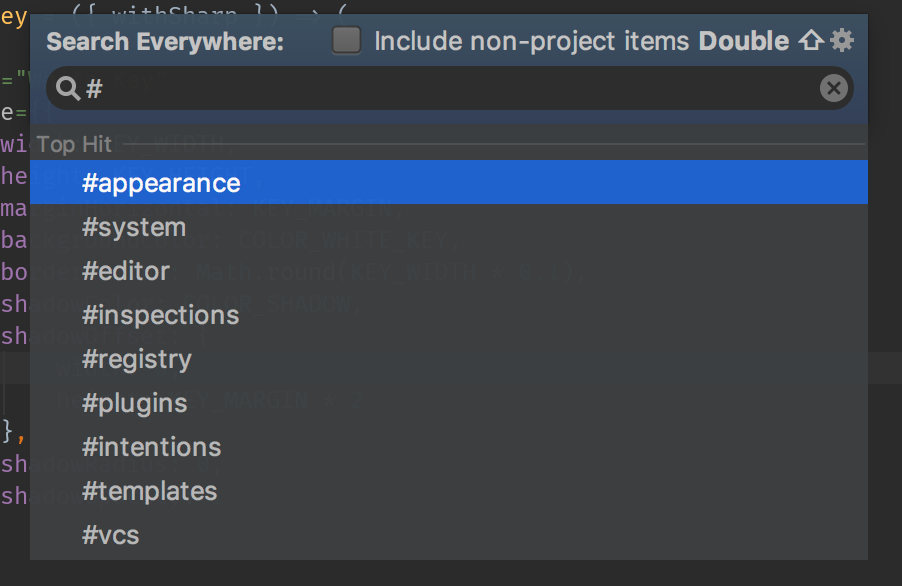
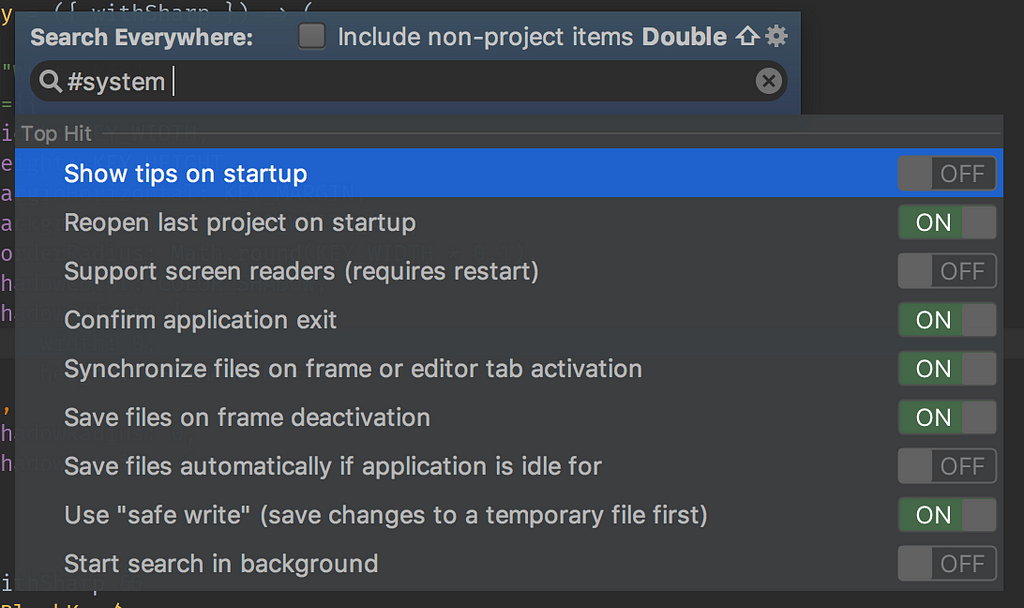
4. Tags in search
In case if you want to quickly check or edit your settings, tags can really help with navigation. Open “Search Everywhere” with “Double Shift” and type “#”.


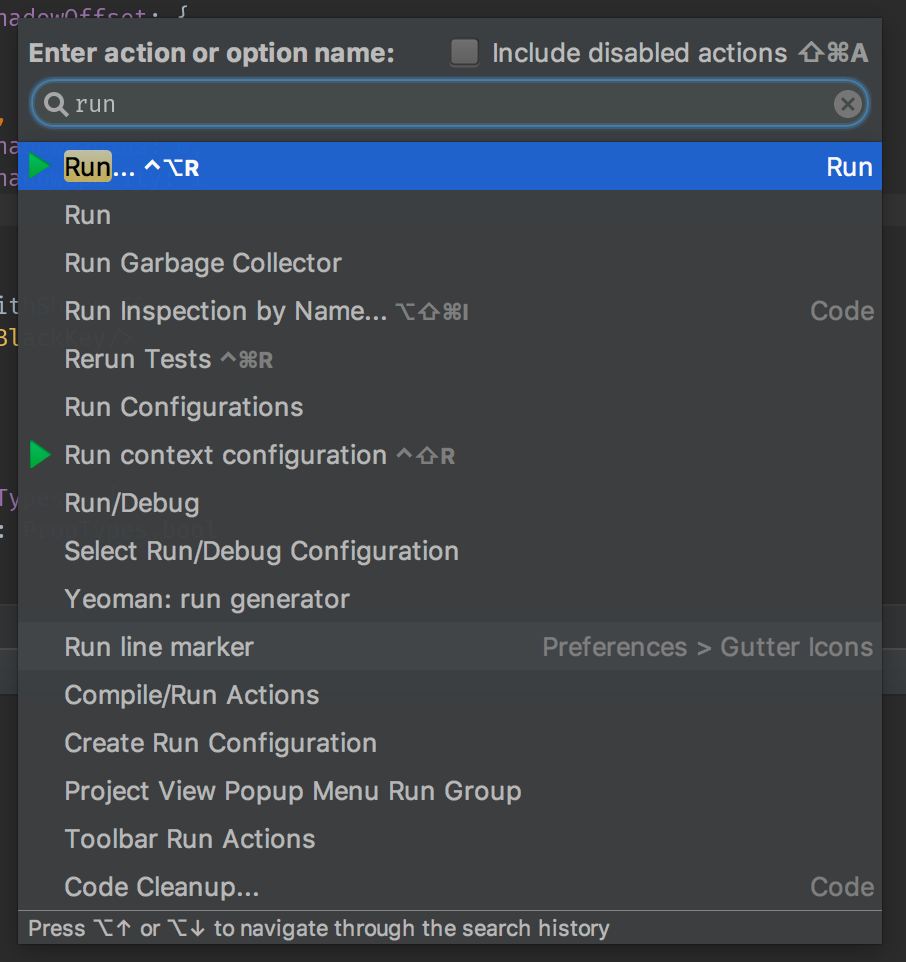
5. Search for action
“Cmd + Shift + A” is also very universal and will help to find an action.

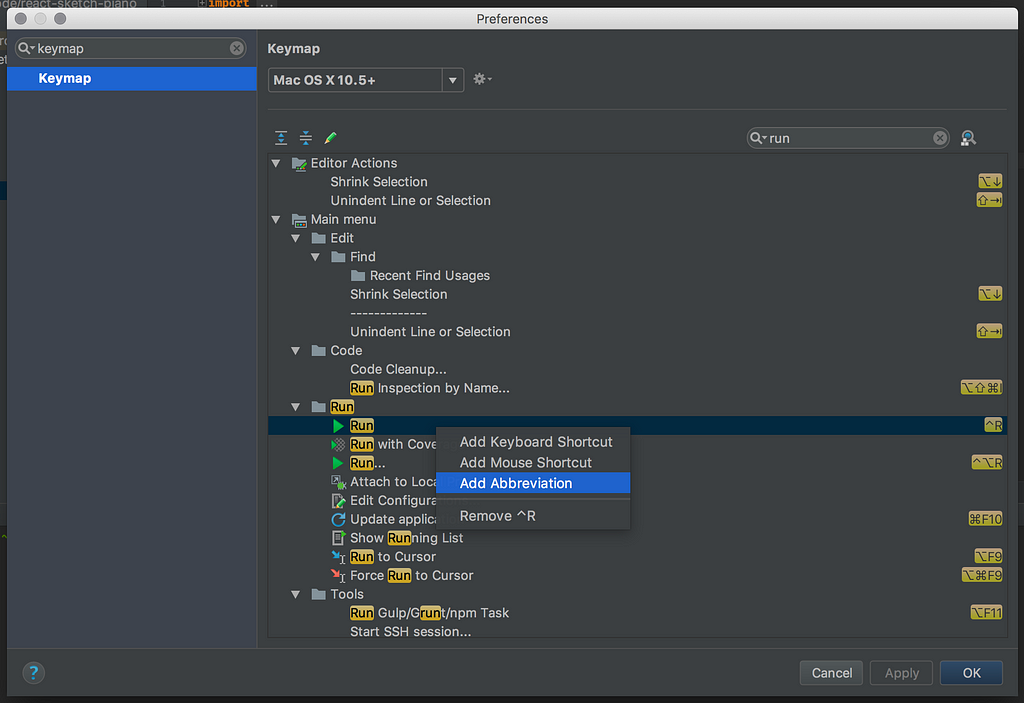
It’s even possible to set abbreviations for actions.

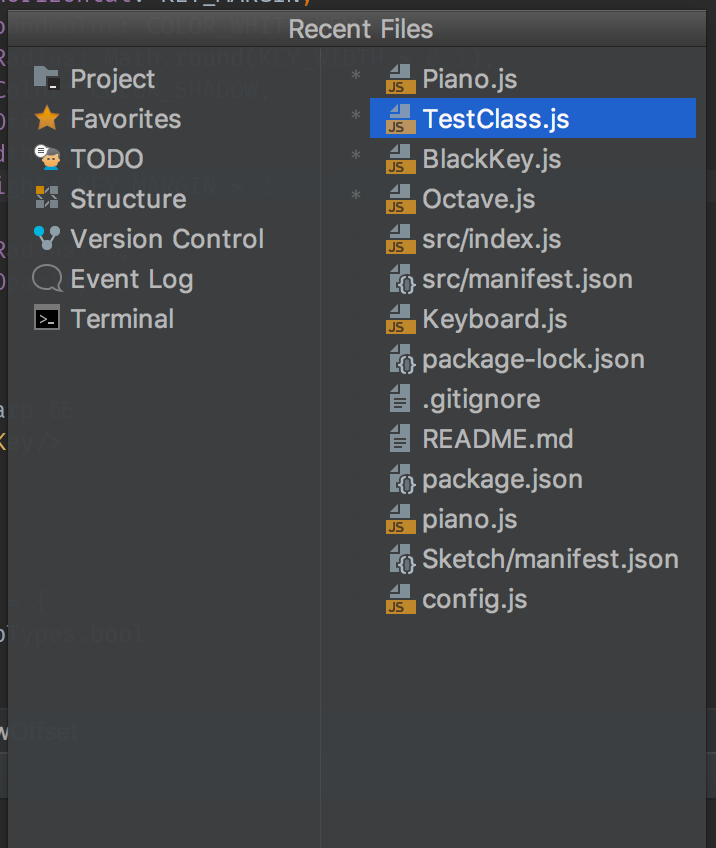
6. Navigate to recent files
“Cmd + E” will show your recent files and panels so you could jump between them. “Cmd + Shift + E” is to show recent edited files.

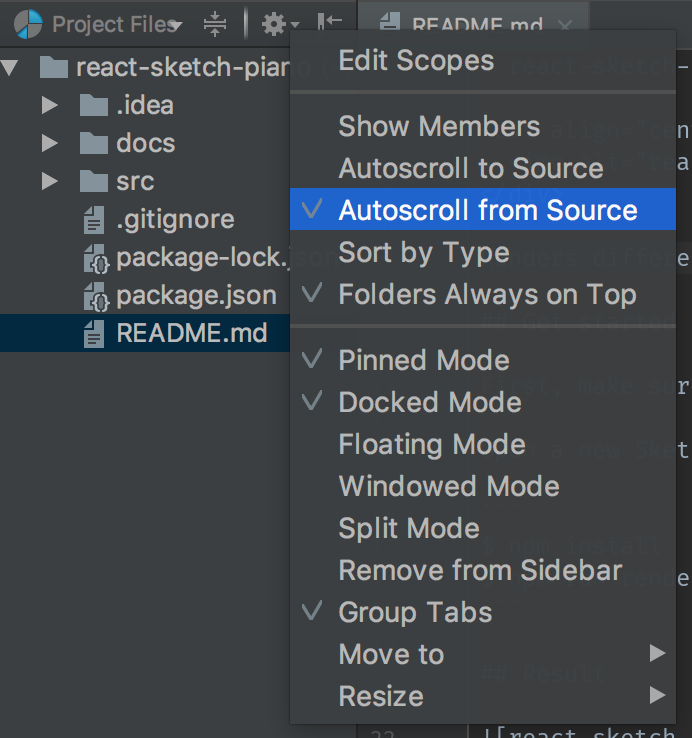
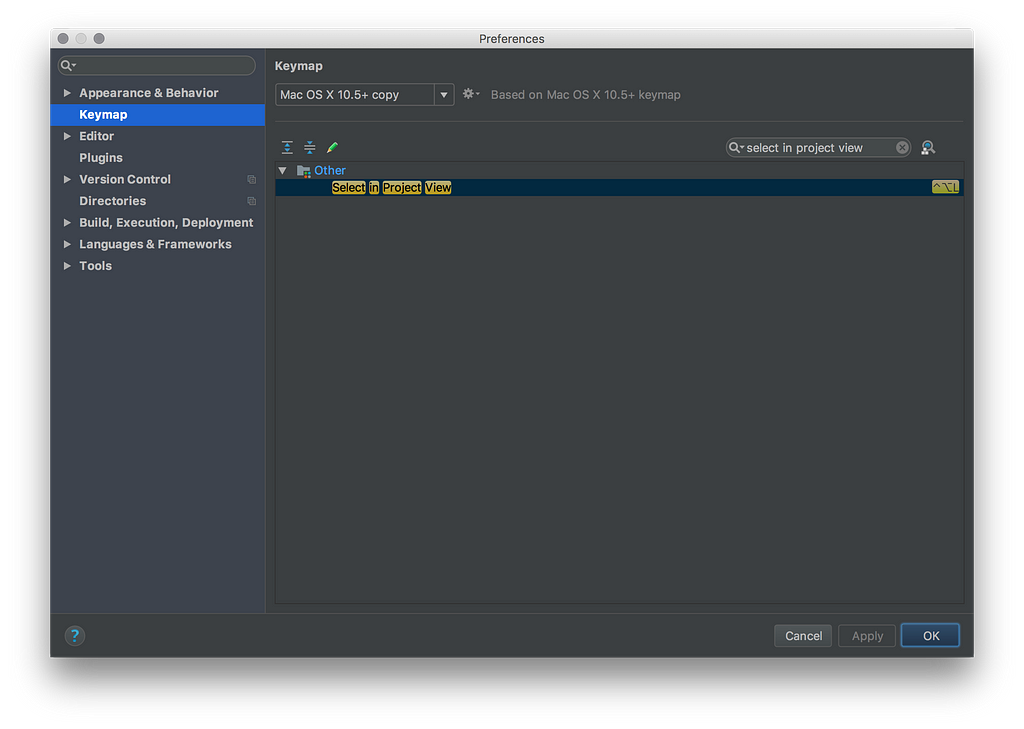
7. Show in “Project view” current opened file

If “Autoscroll from Source” does not seem to be nice, there is a second option: set a custom shortcut for “Select in Project View” action.

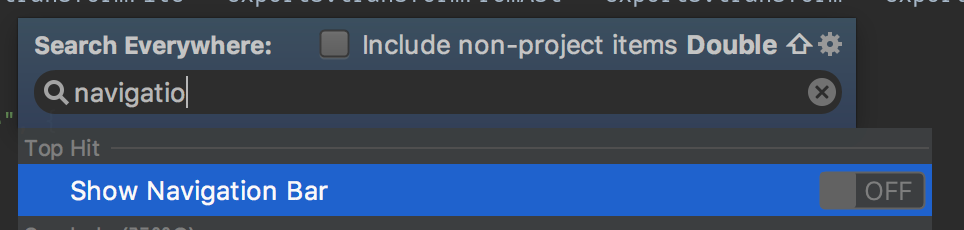
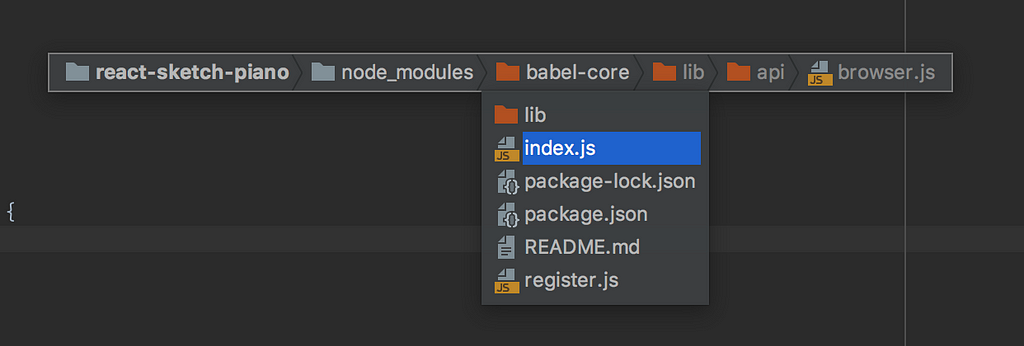
8. Floating Navigation bar

Navigation bar can be hidden but it’s nice that it has a floating mode. You can open it by pressing “Cmd + Arrow up”.

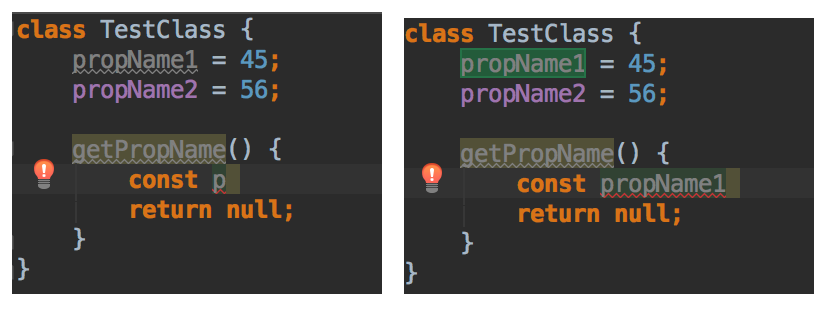
9. Basic and SmartType completion
Check the difference between Basic Completion by “Ctrl + Space” and SmartType Completion “Ctrl + Shift + Space” which knows the context better.
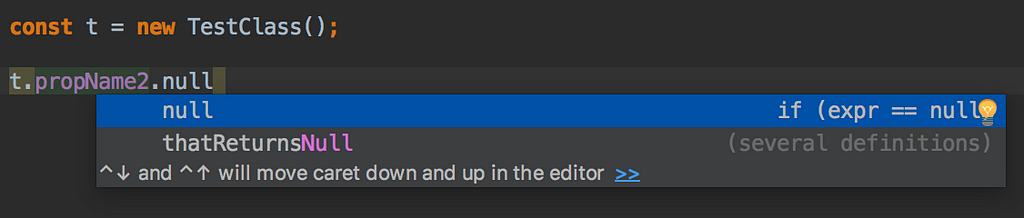
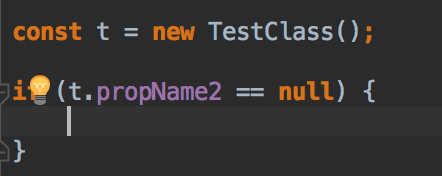
10. Postfix completion


With Postfix Completion it’s possible to generate some code expressions.
11. Hippie completion
Hit “Option + /” to cycle between available options.

12. Selection
- “Option + Arrow up” — extend selection.
- “Option + Arrow down” — shrink selection.
13. Move a line
Position to a line of code and move it up and down with “Option + Shift + Arrow up” and “Options + Shift + Arrow down” instead of cutting and pasting it.
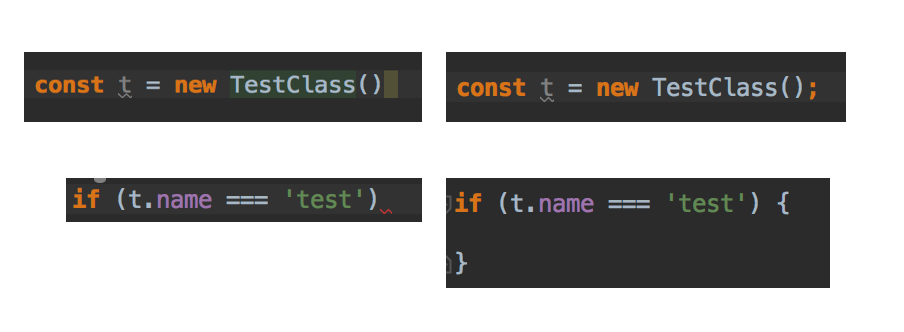
14. Complete current statement
Complete current statement from wherever you are with “Cmd + Shift + Return”.

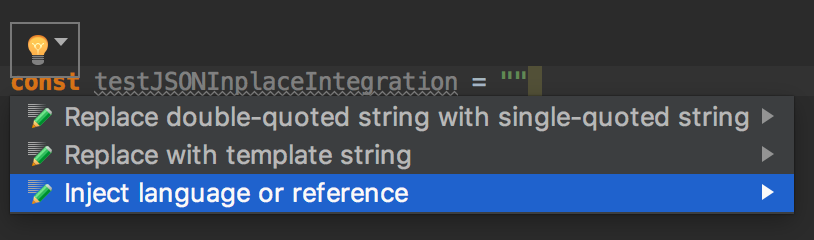
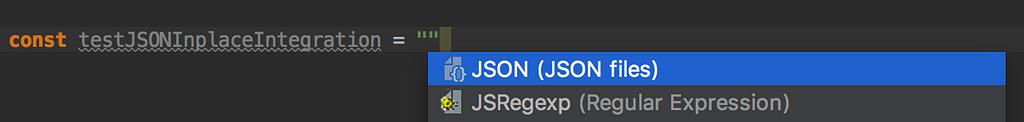
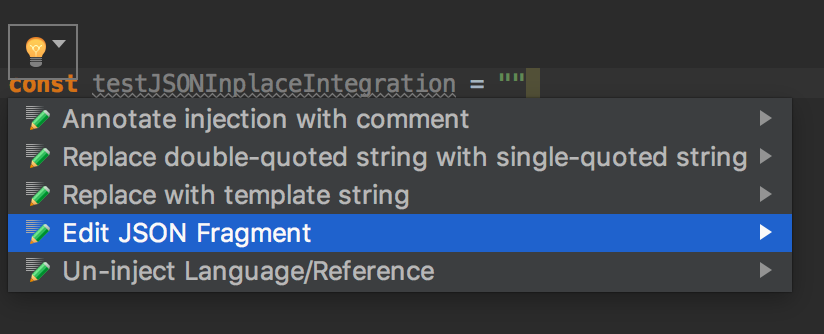
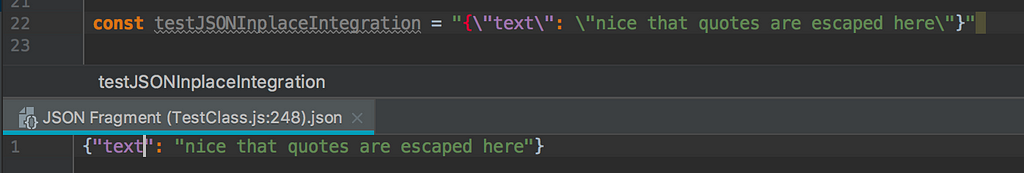
15. Inject language or JSON in a string




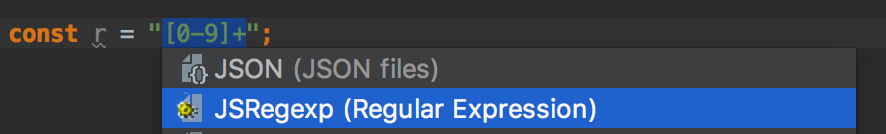
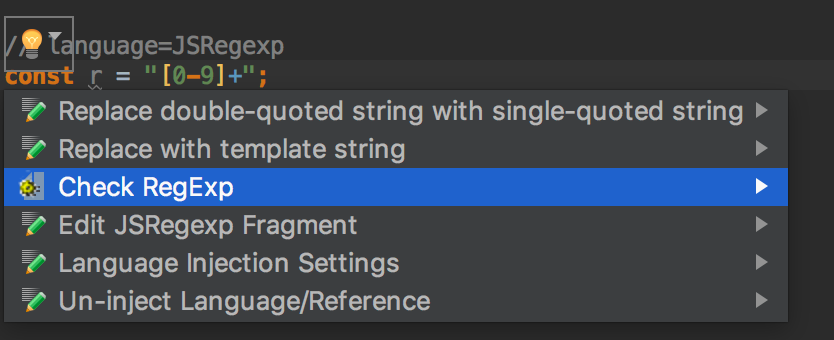
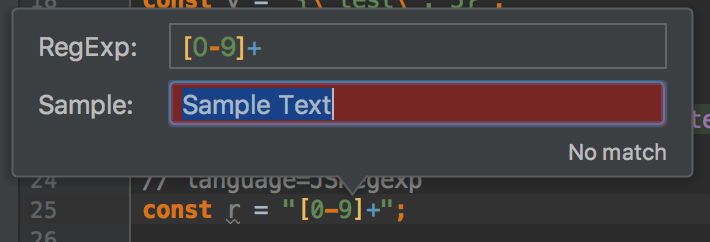
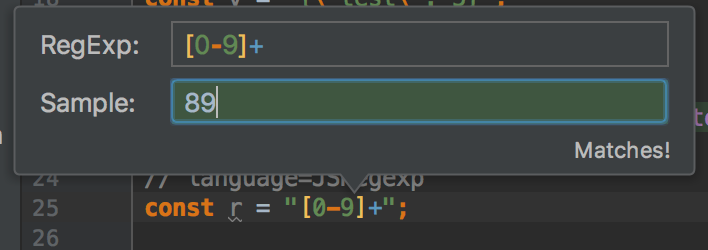
16. Test Regular expressions “in-place”
Previous feature can be also used for checking Regular expressions.




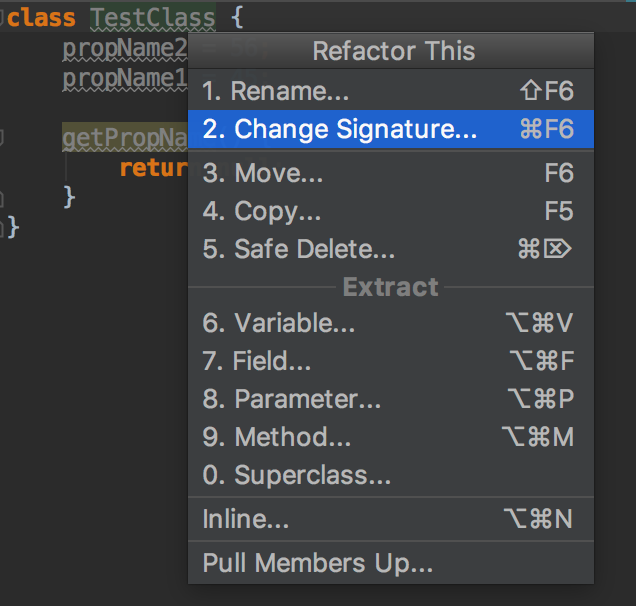
17. Refactoring options
Press “Ctrl + T” to open available options for a current context. Refactoring is very powerful in IntelliJ IDEA.

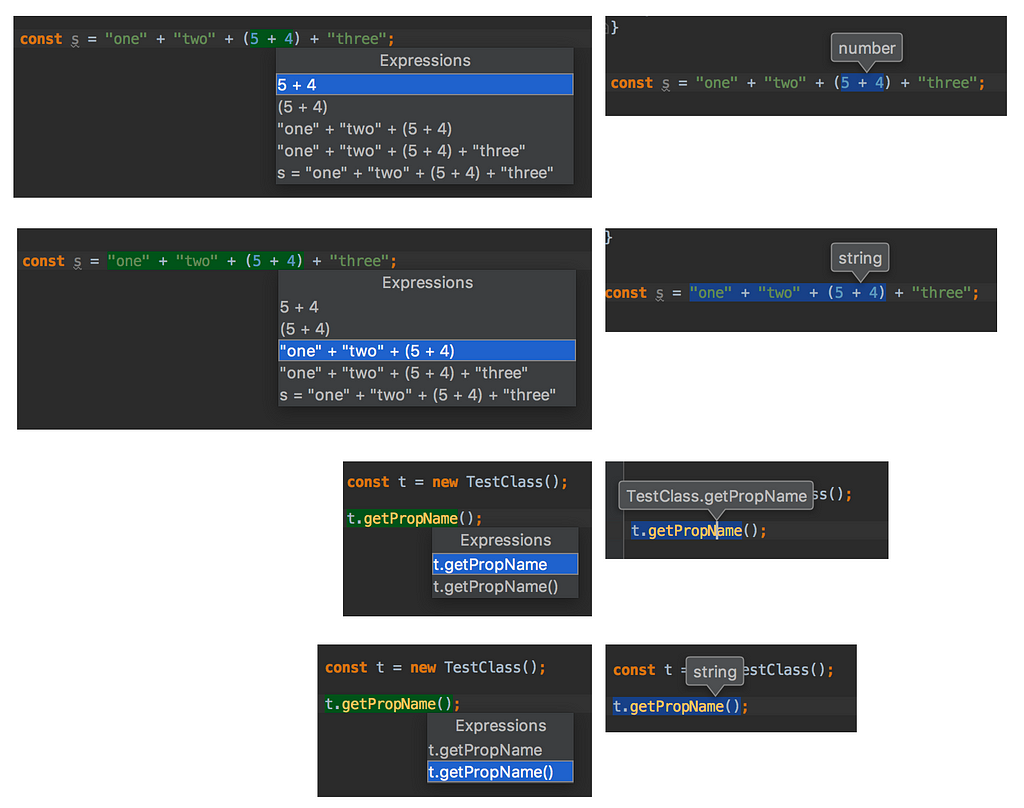
18. Expression analysis
“Ctrl + Shift + P” can show list of current expressions and their types.

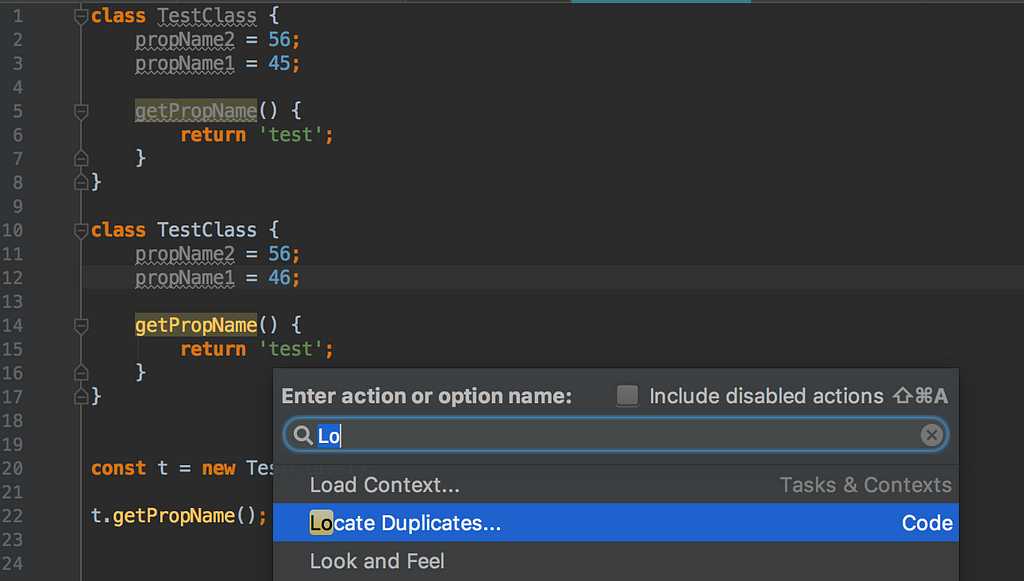
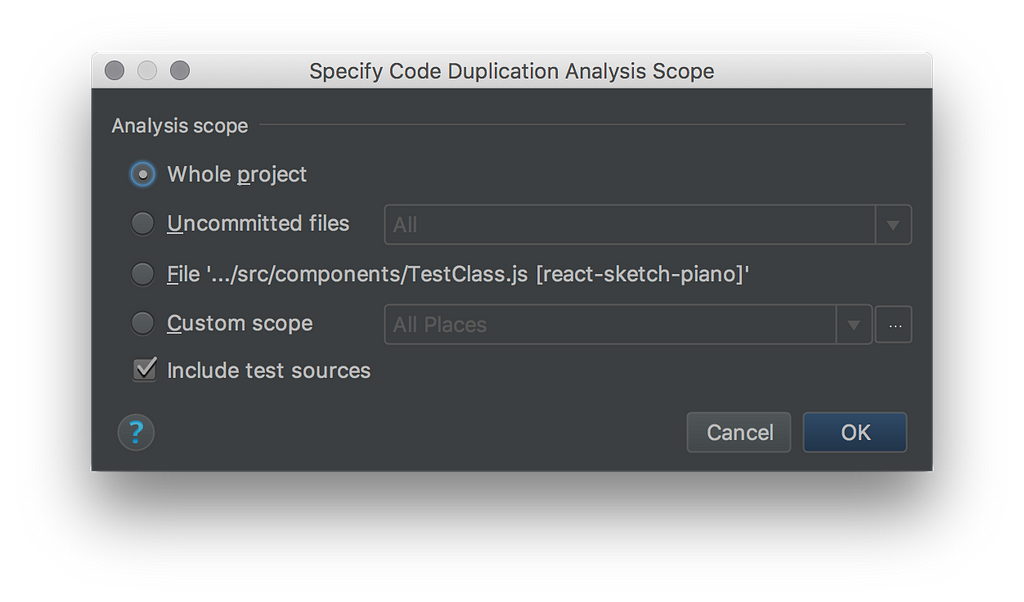
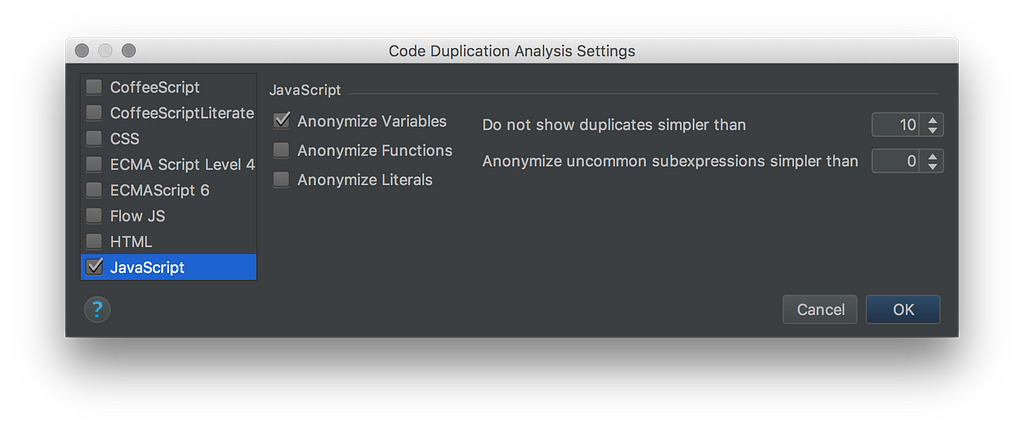
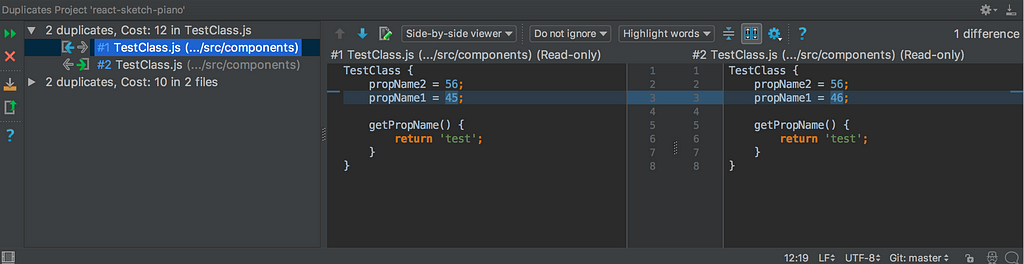
19. Locate duplicates
Apparently, it’s easy to find any duplicates across files in a code base:




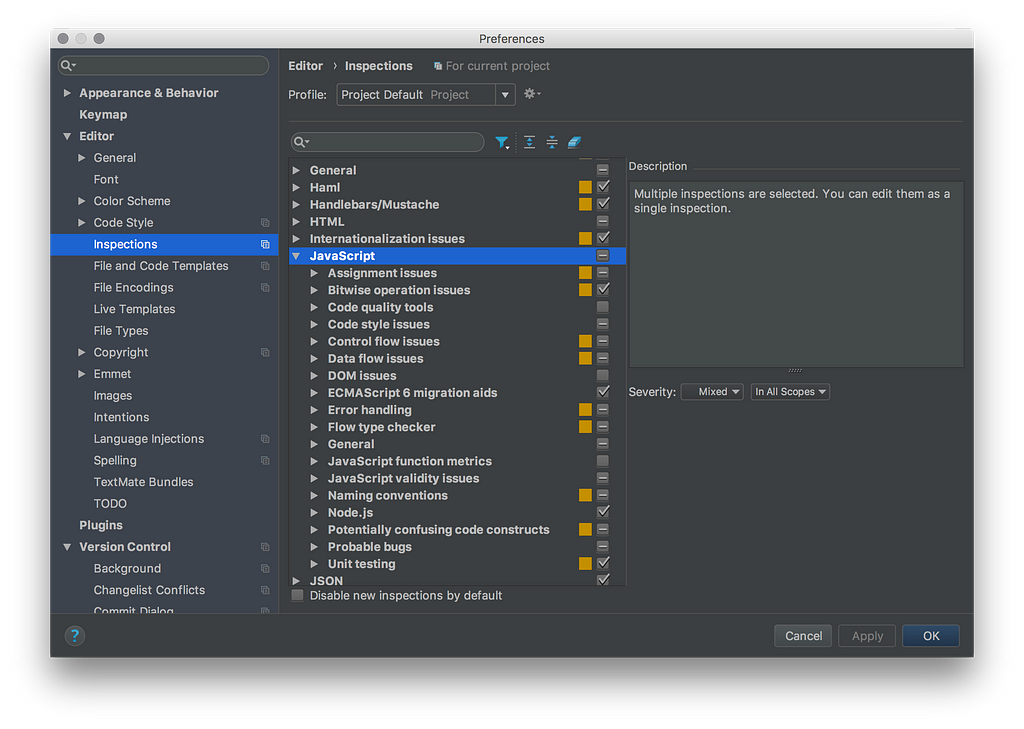
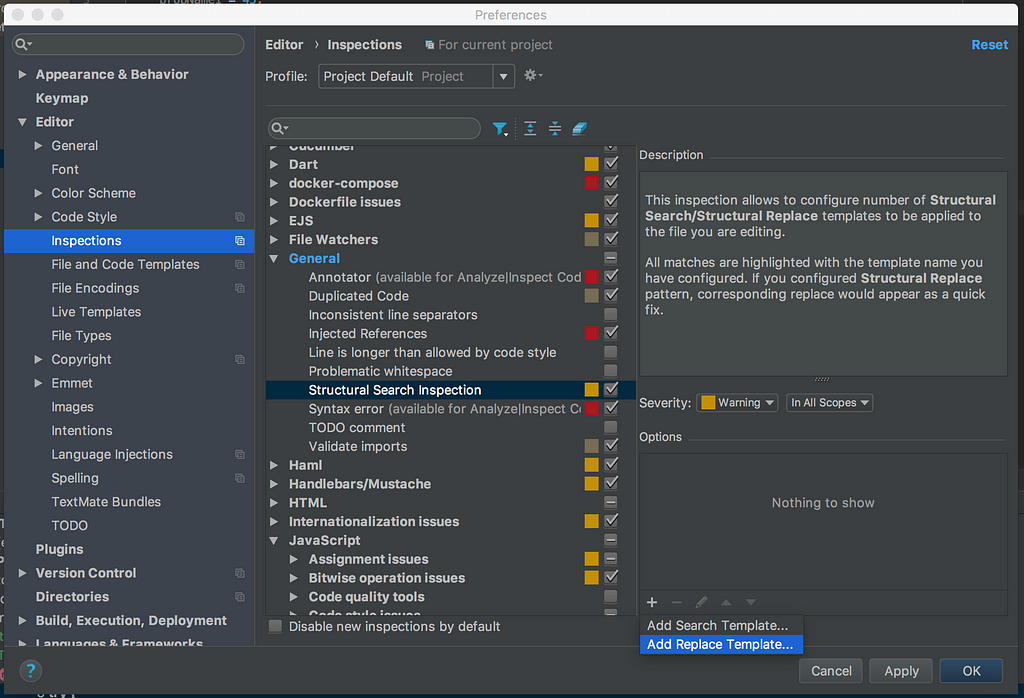
20. Built-in Inspections
All Inspections can be found in Preferences, can be edited, and also filtered by IDE version number like “2017.3” (it will show only Inspections which were introduced by that version). Plugins allow to have custom inspections.

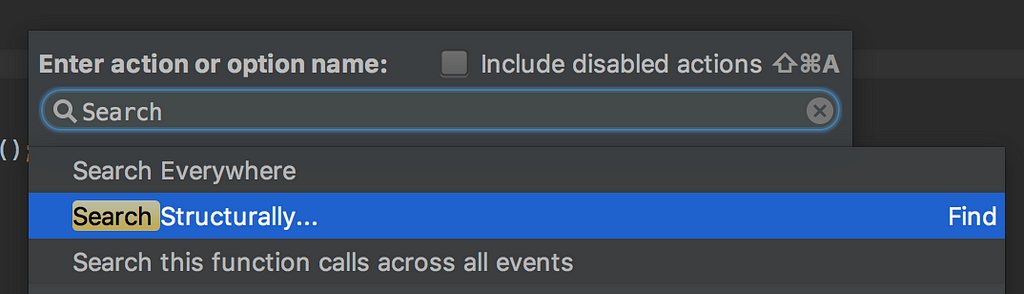
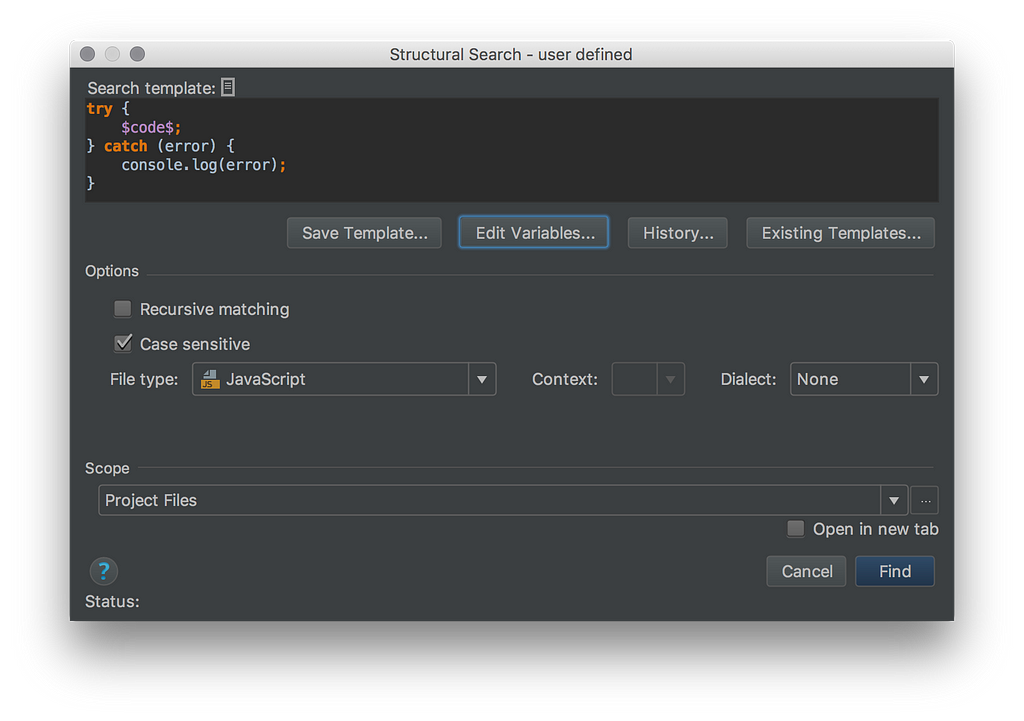
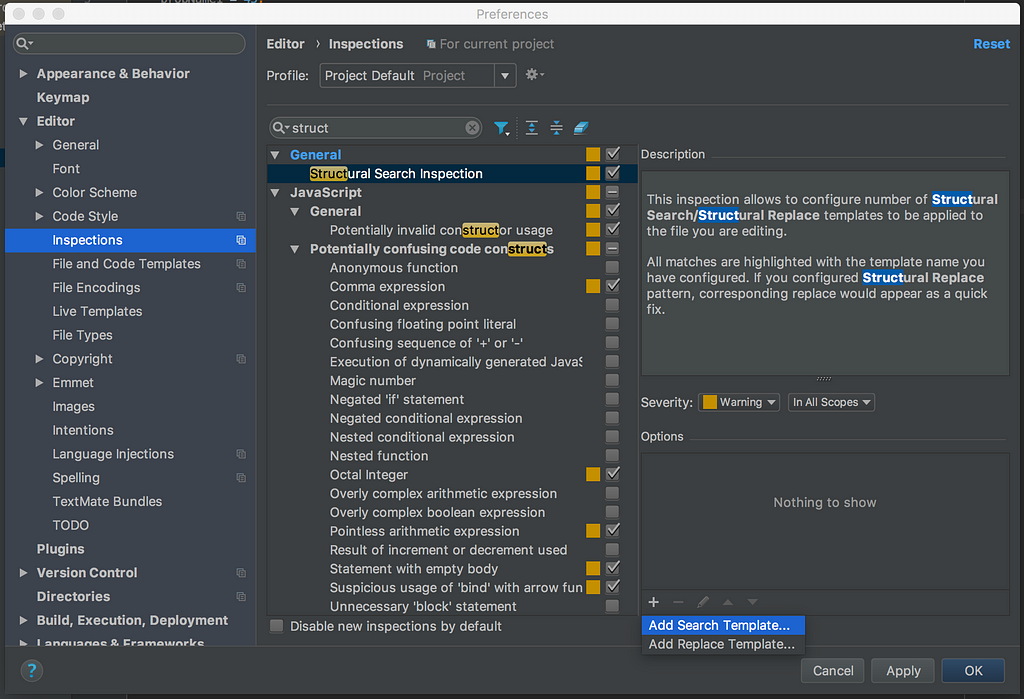
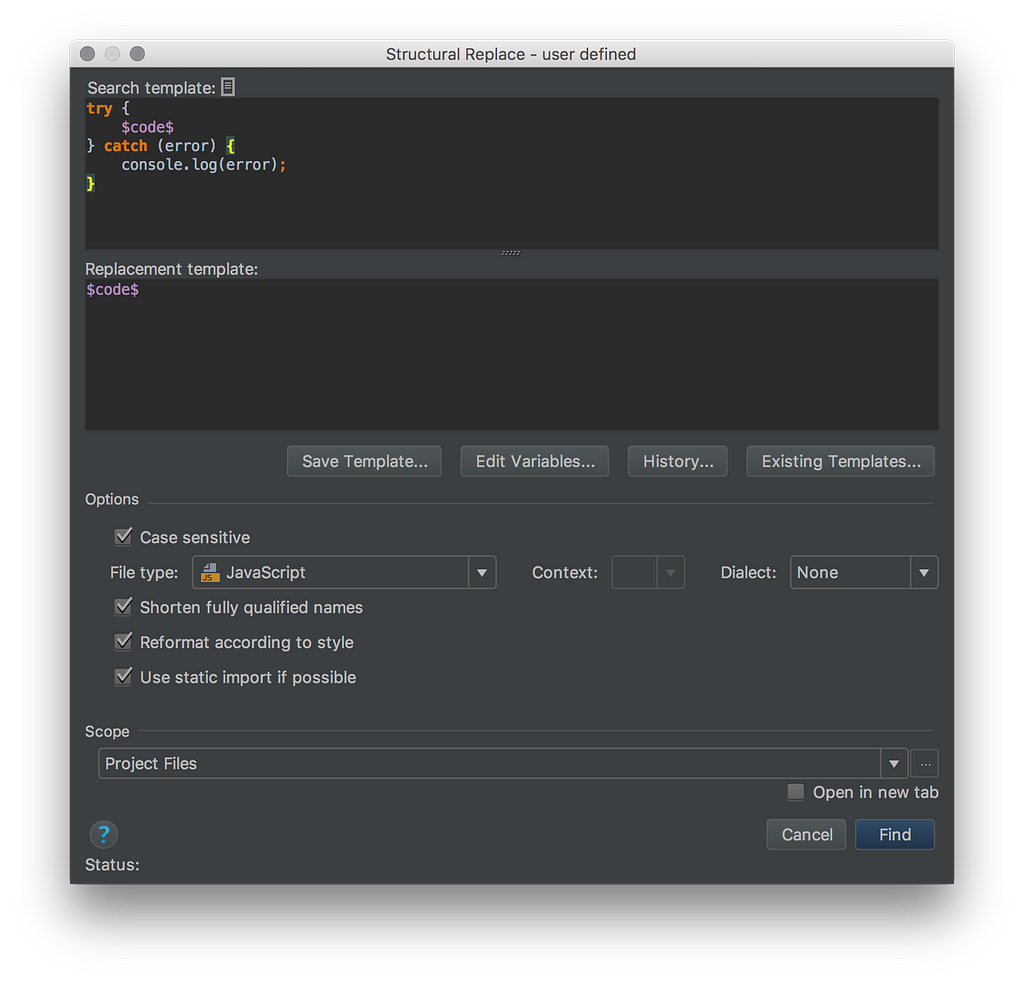
21. Search and replace Structurally with advanced search template


These search templates can be used for inspections to highlight custom warnings or potential errors in a code.

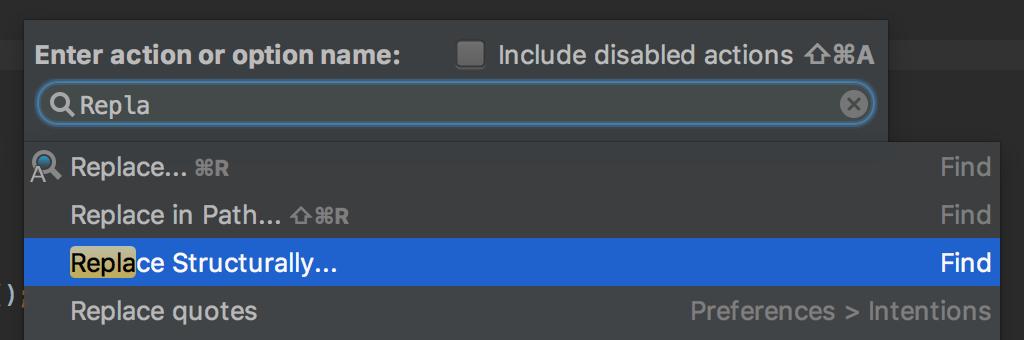
“Replace Structurally” action allows us to do advanced replace with a custom template and variables.



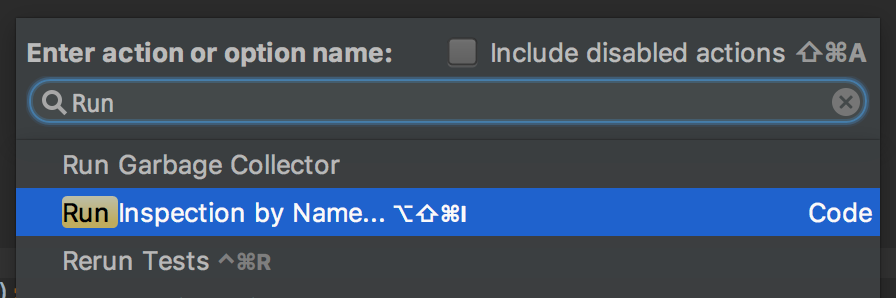
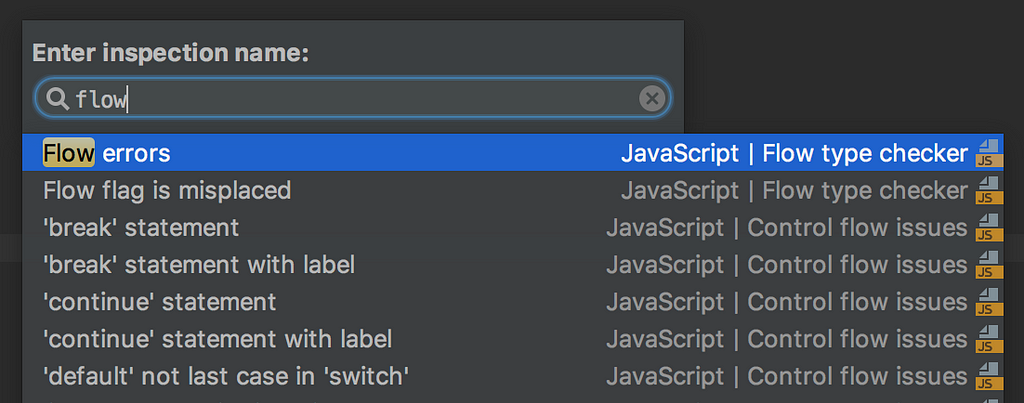
22. Run Inspection by name
There is a way to run inspections manually and by name.


23. Built-in Debugger
Endless possibilities for debugging.
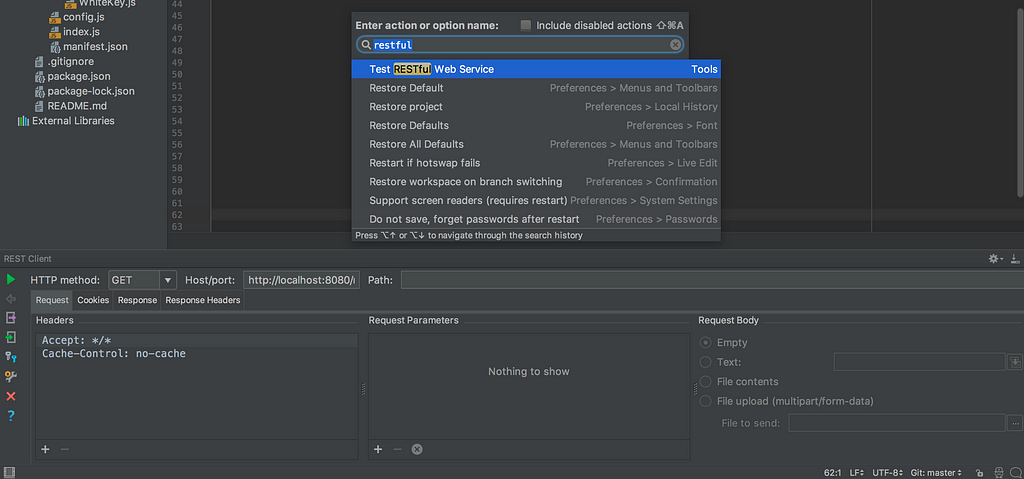
24. Built-in RESTful client
- As a tool panel:

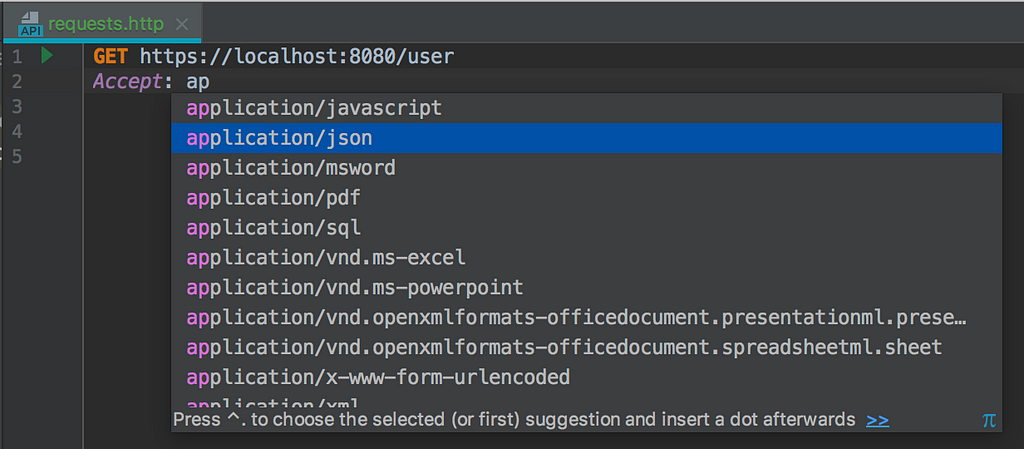
- As a “.http” file with autocomplete and “Run” quick action:

25. Plugins
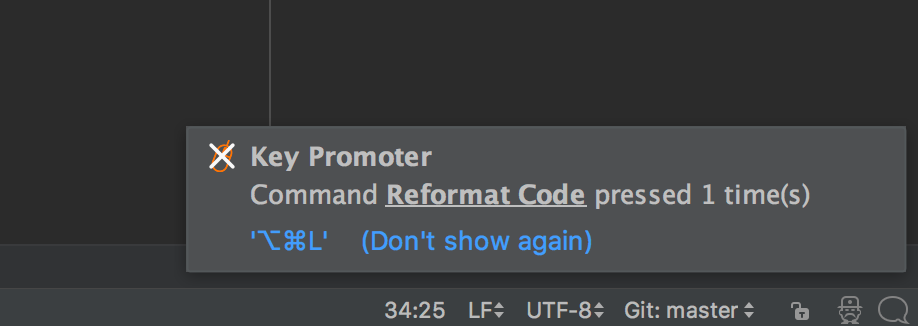
- Key Promoter X plugin:

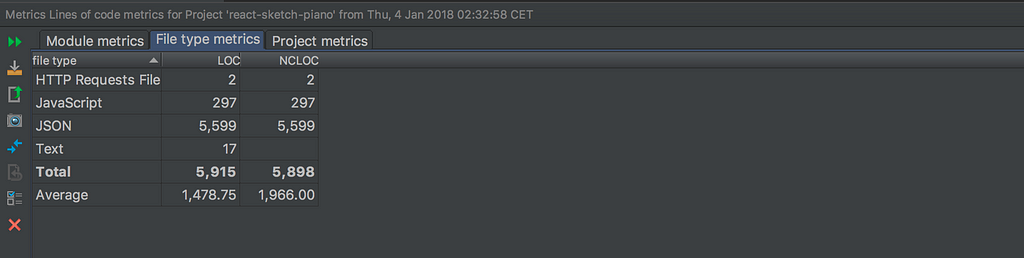
- MetricsReloaded plugin:

- Nyan Progress Bar plugin:

Bonus!
Check out your “Productivity Guide” for more insights!

Thanks for reading! 👍